In this lesson we'll cover:
Terminology to consider before you start
Coming up with an idea
- Recreate a site you love
- Find a template
- List of places to find ideas
Sketching it out / wireframing
- What is a wireframe
- Sketch on paper
- Wireframe in Whimsical
- Wireframe in Miro
- Wireframe in Figma
Picking a tool for building websites
- Decide the purpose of your website
- Consider how much you already know
- Databases, customization, exporting code, adding on
- Website builder use cases
Putting together website building resources
- Finding images, videos, illustrations, typography, icons
Publishing your website
- What does it mean to publish your website?
- Using the website platform sub-domain
- Using a custom domain
TERMINOLOGY TO CONSIDER BEFORE YOU START
Before you start building a website it’s important to understand the terminology which defines the various parts of building a website.
In addition, each tool/platform will have specific terminology for its builder. It is important to read through the documentation for that platform if you are unsure of a term.
💡 Here are a few definition resources for website terminology: Webflow Glossary Terms, Hubspot 63 Web Design Terms Every Marketer Should Know
COMING UP WITH AN IDEA
👉 Recreate a site you love
If you're brand new to website building or you are not sure where to start, you can always take a favorite site and recreate it in the tool of your choice. Take Shoutout.so for example.
Using resources like the chrome extension Colorzilla to get exact colors from the site.
Download logos and images by right-clicking on the image you wish to save.
.gif)
Pick your favorite site, gather the colors and assets and now you're ready to start building in the tool of your choice.
👉 Find a template
Whether you have an original design in mind or you're recreating your favorite site, templates can be a great starting point to any website.
If you're using a template there are a few things to keep in mind:
Cost
- Many of the website builders offer a selection of free templates, some are even community contributed.
- Templates can also have a purchase price or conditions around use. Pay close attention to cost when selecting templates.
Function
- Be sure to test your template via a live preview and if possible, take a look at the description to ensure it will meet your needs and whether or not it requires a collection list or database component
Layout and Style
- It's best to start from a template that best matches the layout you are hoping to achieve. Keep in mind that the images, text, videos, icons, links, logos and all other content will need to be updated with your content.
👉 List of places to find ideas
Don’t let having a lack of ideas stop you from getting in your building reps! If you’re struggling to find inspiration for what to build, use this list to generate some ideas. When in doubt, build for fun.
- Listen to My First Million Podcast - you'll hear the ways Shaan and Sam (the hosts) think of new ideas, see opportunities in big markets and look at things through the X for Y lens (e.g. Uber for X, Tinder for Y). Read this article about applying this concept.
- Look at Venture-Backed companies that failed and see if you could build them with no-code, with a lot fewer people (e.g. Y-Combinator Database, Crunchbase)
- Look at Venture-Backed acquisitions that got swallowed by their acquirers
- Unbundle big companies (Craigslist, Reddit, Facebook groups etc) - Great read on this here.
- Look at other interesting businesses through a framework (e.g. 2-person business, recurring payments, low price point)
- Read Naval's Twitter thread here.
- Think of business ideas that challenge conventional thinking (e.g. AirBnB challenged hotels, Ubers took on traditional Taxis). Read more about this here.
- Acknowledge what you do weekly or daily that could perhaps be automated. Create a system for managing a workflow.
- How to get startup ideas by Paul Graham.
- Look at design websites like Dribble and try to re-create something you see.
- Think of an app, website, business that you want to improve (e.g. Goodreads app).
Remember...
- The more you research without taking action, the more you're procrastinating.
- It’s ok to have fun building!
SKETCHING IT OUT / WIREFRAMING
👉 What is a wireframe?
According to Dictionary.com, a wireframe is “ a visual representation of the structure of a web page”. Simply put, a wireframe is using boxes, images or both to create a display of the functions of a website or mobile application. It is useful to plan out details of the website including:
- How the website will look
- What types and where content will live
- How to navigate around the website
- Spacing and priority of content layout
There are many ways to create a wireframe and even more detailed design layouts before you start to build the website in the no-code website platform.
👉 Sketch on paper
A pen and paper can be very helpful when first starting to think of how you want your design to come together. Start by drawing out very simple shapes to get an idea of layout, function and number of pages.

Photo by picjumbo.com from Pexels

Photo Credit Unsplash - Kelly Sikkema
👉 Wireframe in Whimsical
Whimsical is an online workspace for collaboration that can be used to build wireframes, mindmaps and more.
Select the wireframe board template to get started with your design. Use the left side panel to add in the screen size and elements on your site to create a basic overview of what the site will look like.
👉 Wireframe in Miro
Miro is an online whiteboard for visual collaboration. It can be used to set up wireframes, brainstorm and more.
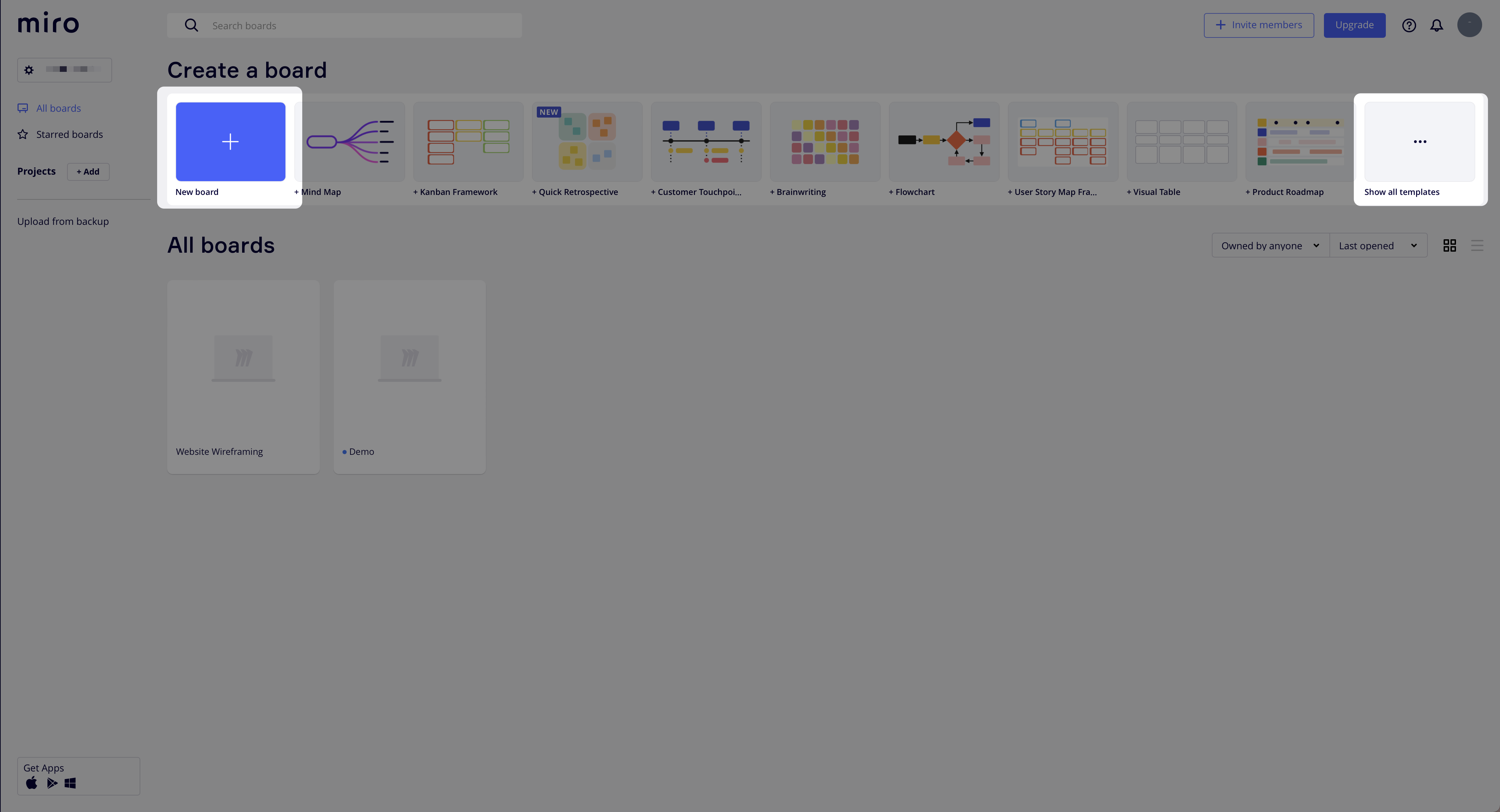
Start with a Blank Canvas by selecting new board. If you want to use a template, choose “Show all Templates”

If you’re looking to start from a template, search “wireframe” and select the website wireframe template.
.png)
Build out your wireframe from scratch using the left side panel to select various elements.
.png)
.png)
.png)
If you’re using the Website wireframe template, adjust the layout by double-clicking on the objects to change text, shape, size or delete. Continue editing using the left side panel to add elements until you have archived your desired design.

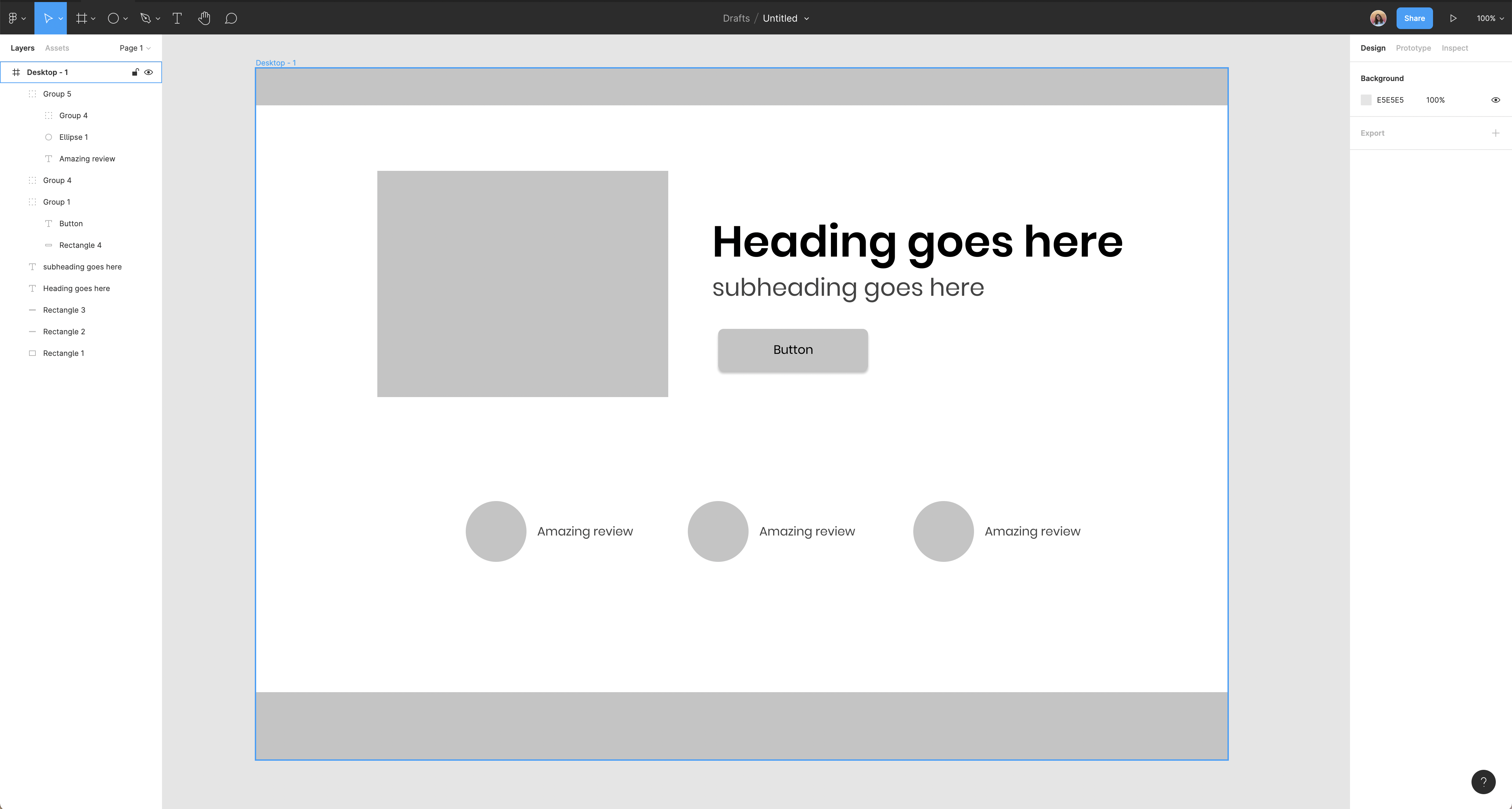
👉 Wireframe in Figma
Figma is a collaborative interface design tool. Many people use Figma to create wireframes or full designs of their website before they build their full website on the no code platform of their choice.

In Figma you can choose from default screen sizes and build from scratch. To choose a default screen, select the frame and then choose the size you need from the right side panel.



Next use the top left navigation to add elements and text to create your layout while using the right side panel to style each element and text.
When finished you’ll have a website layout. You can go as far as designing how you want the entire website to look using all the content, colors, styles and images you’ll be using on your live website.

PICKING A TOOL FOR BUILDING WEBSITES
When thinking about which website builder to choose there are a few things to consider.
👉 Decide the purpose of your website
Understand what you are trying to build. Knowing what you want your end website to be will help you pick a tool that can accomplish that goal. Below are just a few examples of types of websites.
Personal or portfolio website
- Carrd Examples
- Examples of Portfolio sites: https://www.awwwards.com/websites/portfolio/
Blog
- Examples of blog sites: https://www.awwwards.com/awwwards/collections/inspiring-blog-design/
Product information or purchase page
- Nocode Conf
- Carrd Examples
- Examples of Product pages: https://www.awwwards.com/awwwards/collections/product-page/
eCommerce store
- Examples of eCommerce Stores: https://www.awwwards.com/websites/e-commerce/
- Webflow examples: https://webflow.com/websites/ecommerce?s=popular
Membership site (gated content)
- Makerpad.co
- Dribbble.com (pro)
Community (ways for members to interact with one another, could also include a membership site component)
- Makerpad.co
- Indiehackers
- Github Community
SaaS - Software as a Service
Web application
Resource directory
👉 Consider how much you already know
Consider the learning curve. Everyone has a different starting point when it comes to website builders. We've listed out a few options starting from beginner and moving to more advanced tools which will require more time to learn and use.
- Carrd is the most popular, simple website tool in the no-code space. It’s affordable even as you have to pay more to get access to certain elements like embeds and forms.
- Umso, Tilda, and Dorik are tools you want to look at if you want something simple like Carrd but with a bit more design functionality.
- Vev allows you even more design functionality but doesn't have the learning curve of more advanced tools. It also does not have a CMS. Vev is used a lot by brands and publishers. You can get a feel for it by watching this tutorial.
- Pory & Softr are competitors that overlays Airtable (Notion coming soon!). In other words, you need to understand how to use Airtable first to build websites with these tools.
- Glide Pages is new and offers a way to start building webapps. It is a limited design function and overlays Google Sheets.
- Super is an overlay of Notion. If you understand how to use Notion, this could be an option for you.
- Squarespace has tons of templates and offers more design flexibility than the other tools mentioned.
- Bubble, Bildr and Webflow are by far the most advanced website builders and have a steep learning curve for some.
👉 Databases, customization, exporting code, adding on
Consider what else your website might need or what you might plan to do with it at a later date.
- If you are collecting or displaying information such as a blog, resource, membership, etc, then you need to consider the database. If data is moving around be sure to think through need for separate database, architecture of data flow, automations, privacy, etc and be sure everything is compatible.
- How important is customization and is it something you feel will impact the purpose of the site? Many simple builders offer little in the way of customization but allow you to create a site very quickly.
- Consider the future of the website. Is going to grow into something that might need a database or perhaps it might be migrated to another platform. Are there tools you need to add on to create the website you want and are they compatible with what you have chosen? Are you adding on additional tools like Payable, Memberstack, Memberspace, Stipe or Outseta?
👉 Website builder use cases
Below is an Airtable base that lists common no-code website builders, use cases and general knowledge level expectations: https://airtable.com/shrAjLEKVbnGFvXiL
PUTTING TOGETHER WEBSITE BUILDING RESOURCES
👉 Finding images, videos, illustrations, typography, icons
Here is an Airtable base to help you find free and paid resources you might need to create your website: https://airtable.com/shrT4MUNLSi4JzLl6
PUBLISHING YOUR WEBSITE
👉 What does it mean to publish your website?
When your website is complete you will need to publish it to make it visible to others on the internet. While each platform will have a specific process for publishing your site, there are two types of ways to publish or host your site.
- Publish the website using the website platform sub-domain.
- For example https://www.yourwebsite.carrd.com
- Publish the website using a custom domain.
- For example https://www.yourwebsite.com
We’ll review the details of each below.
👉 Using the website platform sub-domain
Website platforms offer subdomain hosting on their platform. For example https://www.yourwebsite.carrd.com. This allows the website to be visible to visitors without having to add a custom domain. Many times this option is a good choice if you are just testing out a platform or an idea.
🚨 Note: It is important to choose an available name and review the documentation on your chosen website platform to understand the publishing details before actually hitting publish.

👉 Using a custom domain
A custom domain is the URL of your website, (yourwebsite.com or www.yourwebsite.com).
A custom domain allows you to have expanded functionality and is better for SEO purposes. Some providers such as Squarespace allow you to do this within their platform. For others, it is purchased from a domain hosting service that is separate from your website platform.
You will need to pay a separate fee, typically an annual fee, to your domain hosting provider. Often adding a custom domain requires a paid plan to your website platform provider.
To be sure the process moves smoothly it’s important to gather a few things before you start:
- Choose a domain host
- Find documentation on how to connect custom domain to website builder platform
- Find documentation on how to set up DNS on chosen domain host
Common hosting providers are:
Google Domains
🚨 Note: It is important to research your preferred hosting provider to ensure you understand how to follow their process to connect your domain with your website platform.
Step 1: Select your preferred domain provider and search for an available domain and purchase it. Google Domains is shown here:


Step 2: Once purchased you will then need to got to the hosting and/or publishing section of your website platform provider. Here is where you will connect your purchased website domain to the website you have built.
🚨 Note: Every website builder platform will have a different way of connecting the custom domain. Be sure to read through the documentation on how to connect your domain.
Step 3: Next you will need to update the DNS settings through your domain host. Often this will include setting things called A records and/or CNAME records. These will be specific to the website builder platform.
🚨 Note: The DNS process is host specific. Be sure to read through the documentation and reach out to the domain host for assistance with the process. Connect your website to a domain registered through Google.
Example of how to access and set up DNS for Google Domain
See full Google Domain documentation here
Step 1: Access your Google Domain Console at https://domains.google.com/registrar/
Step 2: Click on your domain to access the full domain settings

Step 3: Go to DNS Settings

Step 4: A record updates

Step 5: CNAME record updates

.png)